Diaco Masoud Lotfolahi on Twitter: "SVG Path Range Slider #GSAP #html5 #js #1: https://t.co/AOQXSzQIig #2: https://t.co/RSZEs6OuE4 @CodePen @greensock https://t.co/Ixmo4T0h6b"
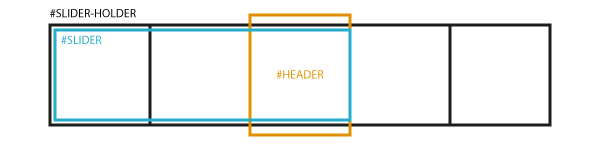
I need urgent help, I need to create this Slider with GSAP free Please I await your response - GSAP - GreenSock










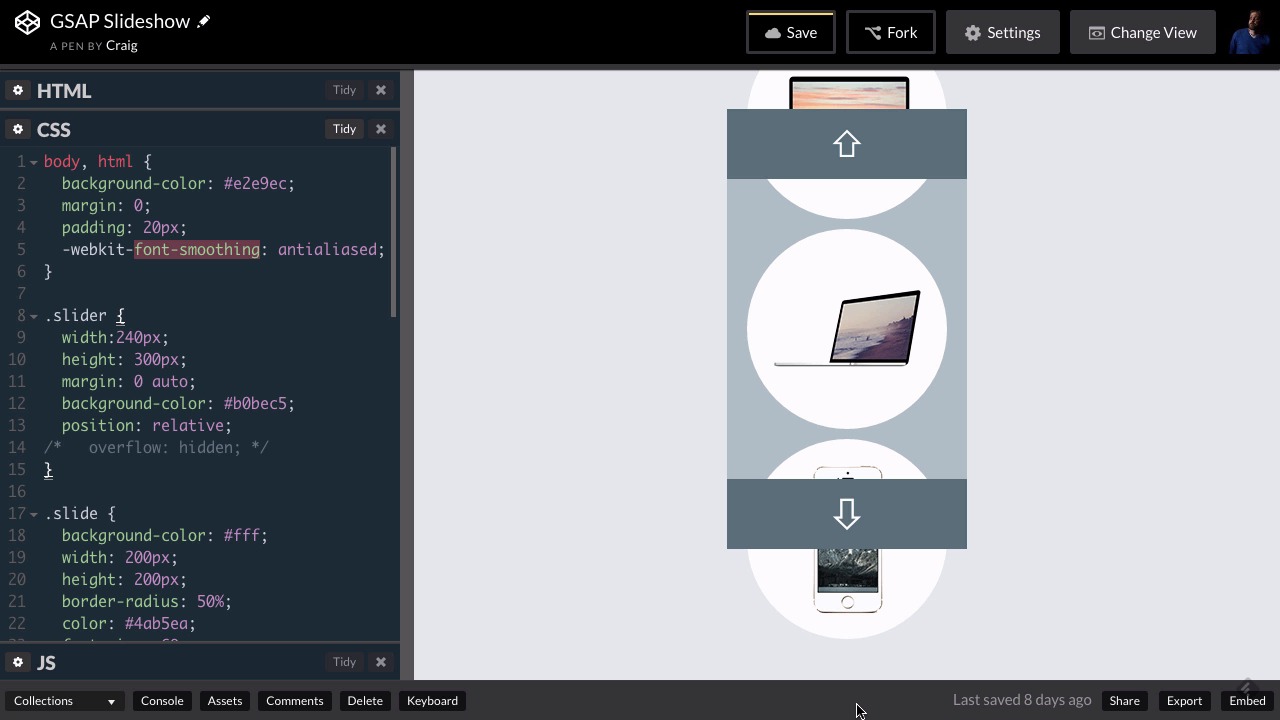
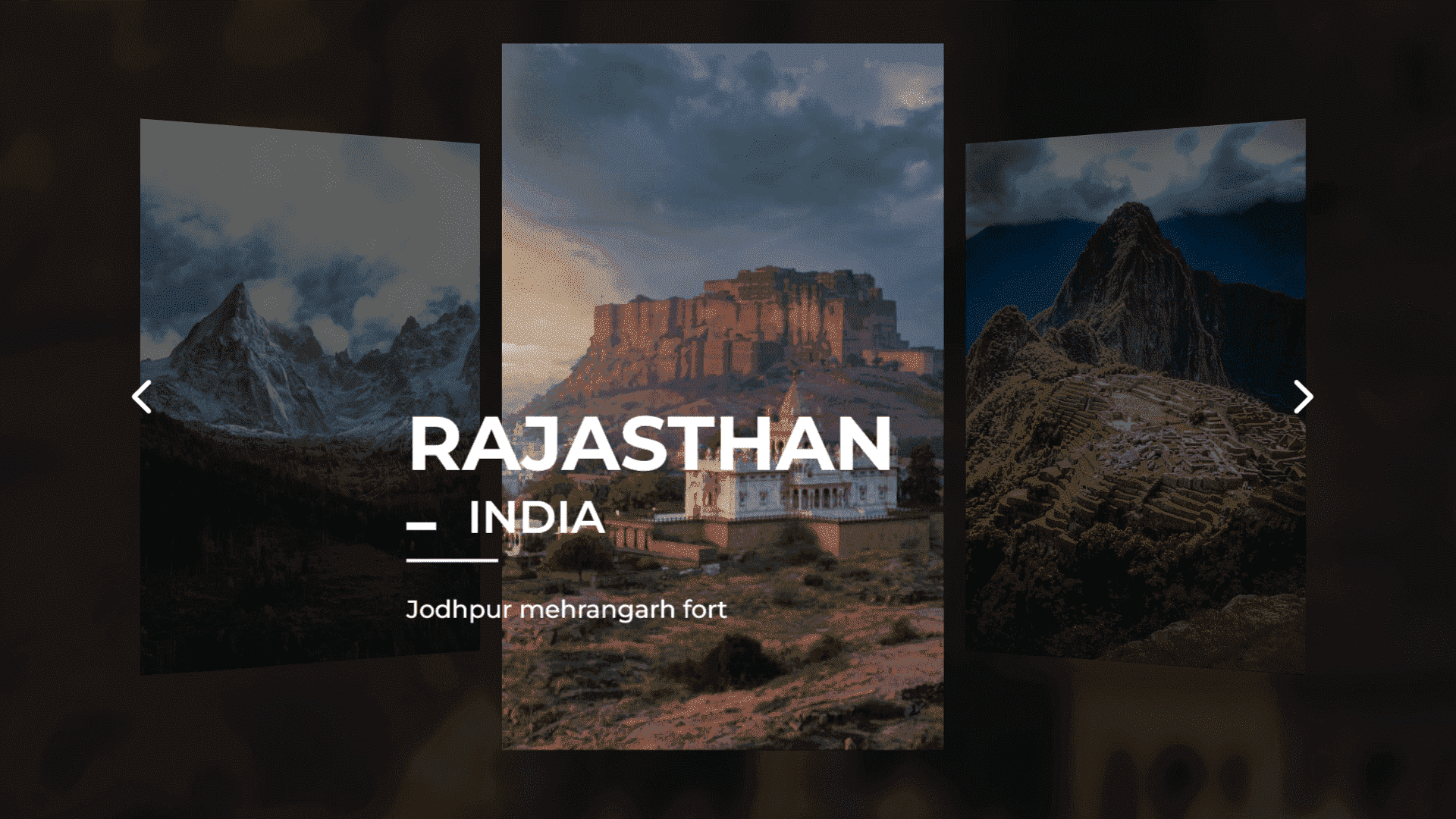
![Greensock animated slideshow [wip] Greensock animated slideshow [wip]](https://shots.codepen.io/aderaaij/pen/wKVaKE-1280.jpg?version=1449881380)